- Details
- Written by Super User
- Category: Demo Info
- Hits: 477
Round icon example:
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
<div class="icon_hover">
<a href="" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
Icon Examples:
<span class="ion-camera" style="display:
inline-block;font-size:2.5em;"></span>
- Details
- Written by Super User
- Category: Demo Info
- Hits: 469
Example of this in action (refresh this page if you didn't see it already):
enter left, over 1.33s, move 100px
enter bottom, wait 1s, move 100px
enter left move 500px, over 1.33s, wait 2.5s
Code used for the above:
<div data-sr="enter left, over 1.33s, move 100px">enter left, over 1.33s,
move 100px</div>
<div data-sr="enter bottom, wait 1s, move 100px">enter bottom, wait 1s, move 100px</div>
<div data-sr="enter left move 500px, over 1.33s, wait 2.5s">enter left move 500px, over 1.33s, wait 2.5s</div>
<div data-sr="enter bottom, wait 1s, move 100px">enter bottom, wait 1s, move 100px</div>
<div data-sr="enter left move 500px, over 1.33s, wait 2.5s">enter left move 500px, over 1.33s, wait 2.5s</div>
Usage:
For a lengthier explanation on this visit the following page: https://github.com/julianlloyd/scrollReveal.js- Details
- Written by Super User
- Category: Demo Info
- Hits: 564
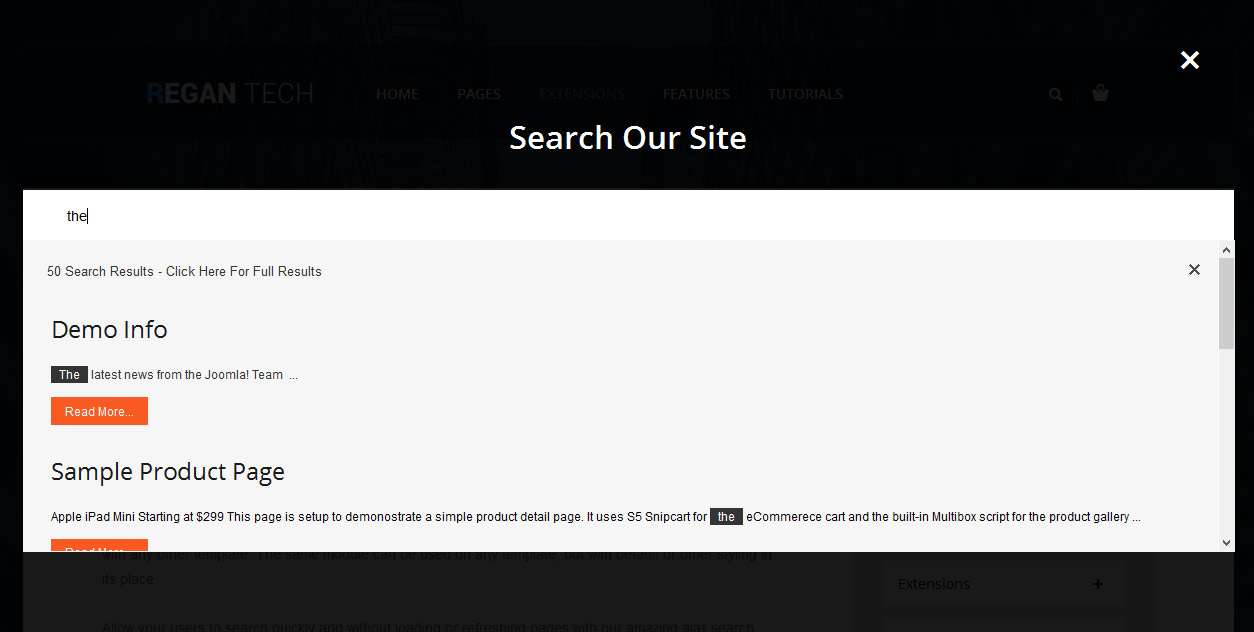
Allow your users to search quickly and without loading or refreshing pages with our amazing ajax search module! Simply publish the module to the 'search' position.

I like what I see! I want to JOIN TODAY.