- Details
- Written by Super User
- Category: Demo Info
- Hits: 1999
Every template built on Vertex also comes with its own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
Theme Specific Configuration Interface of Vertex
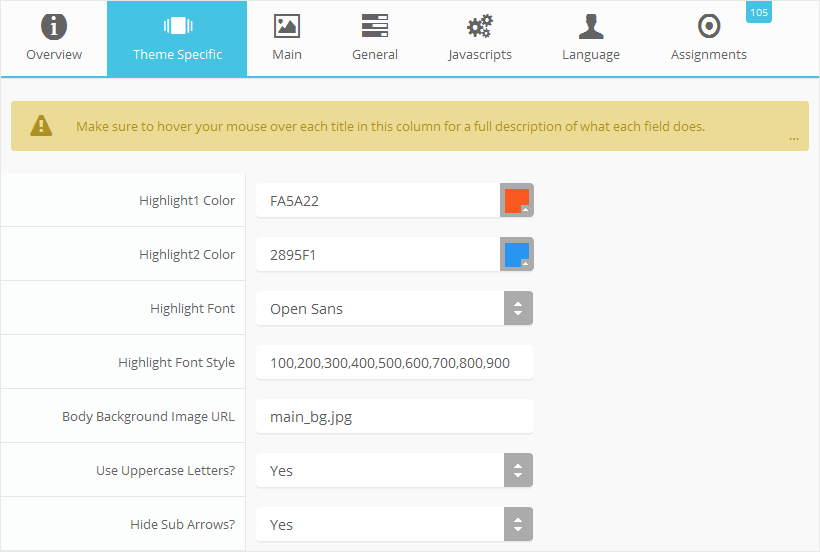
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:
Custom Highlight Colors
Stylize your site with any color you want. Set your own custom color scheme with the built in highlight color. These colors control menu items, titles, buttons, hover over effects, backgrounds, and more. You can set this color to any color that you want. Below is an example so you can see how this works. In addition to these color options, Vertex itself is loaded with background color and images options under the Main / Layout page in the template configuration.
Custom Highlight Font
Choose a custom highlight font powered by Google fonts. This font is used mostly on titles, buttons, labels and more. This is used in conjunction with the default site font which is controlled under the Main / Styling tab in the Vertex template configuration, and controls many other elements as well.
Body Background Image
Set your own custom body background image. This image will show at the top of your site just under the menu and custom_1 position. It is set to scale the width of the site and will always appear at the top.
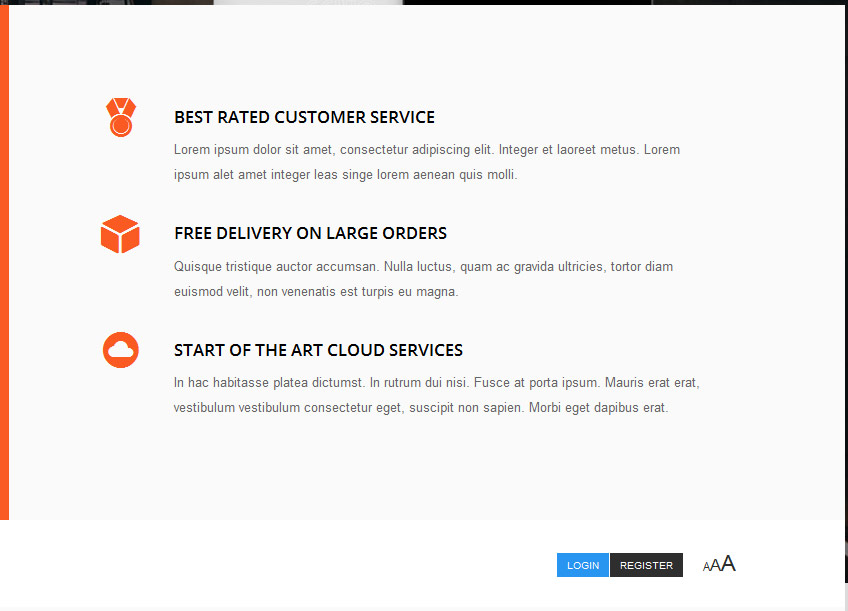
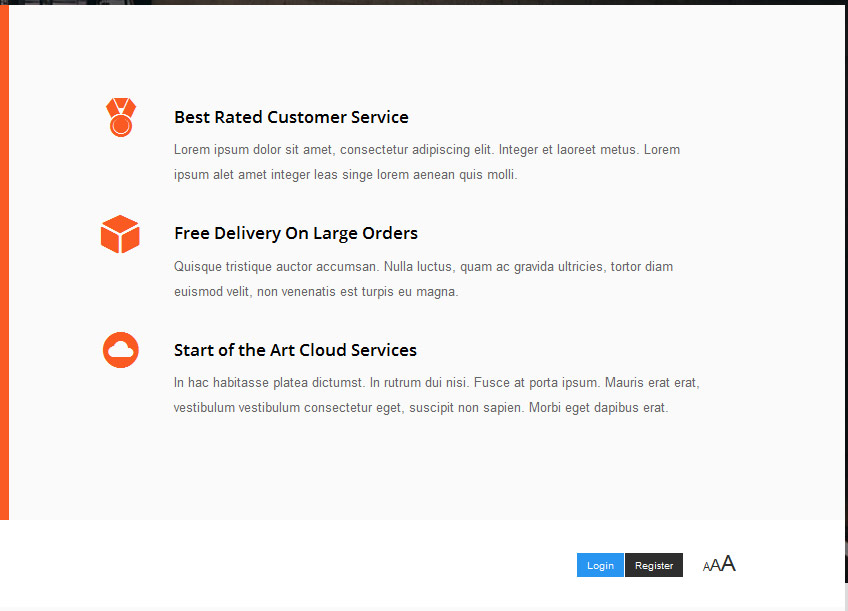
Uppercase Letters
Choose to enable or disable uppercase letters on most menu items, buttons, titles and more.

Hide Menu Arrows
With this option you can disable the menu item sub menu arrows on first level parent items.

- Details
- Written by Super User
- Category: Demo Info
- Hits: 522
- Details
- Written by Super User
- Category: Demo Info
- Hits: 973
So what are Site Shapers? They are quick installs of Joomla combined with all the modules, content, etc used on our demo, excluding stock photography. Within a few minutes you can have your site up, running and looking just like our demo. No more importing SQL dumps and installing modules. Just head on over to the download section of this template and grab a Site Shaper. Simply install the Site Shaper like any other Joomla installation, it's that easy!
How to setup a Site Shaper
- 01Login to your cpanel or your server admin panel.
- 02Locate the area where your databases are (usually labeled Mysql Databases)
- 03Create a new database
- 04Next create a new database user and assign it to this newly created database in the previous step
- 05You will then need to extract the site shaper to either a folder on your server or the root directory such as WWW. NOTE: if you already have a website in the root of your WWW folder, we suggest creating a new folder and extract the site shaper there. If your cpanel does not have an extract option or you cannot find it, you may also extract the contents of your site shaper in to a folder on your desktop and upload all the files via an ftp client to your server.
- 06Next, navigate to the url where you extracted the site shaper via your web browser.
- 07Continue through each screen until you reach the below screenshot:

- 08At the above screen be sure to enter localhost as shown, continue to fill in the following text fields with your newly created database and username information
- 09Follow through the rest of the site shaper setup and click the install sample data at the last screen and the installation is complete! (be sure to rename/remove the installation directory after finishing the install)