- Details
- Written by Super User
- Category: Demo Info
- Hits: 425
You can place the below code on any DIV directly as a child to <div id="s5_body_padding"> and it will make it show up full screen.
class="s5_slidesection"
The below screenshot shows the admin area under the "layout" area of Vertex. You simply start adding names for the row names and then it will be enabled. Be sure to separate them by commas. You can enable the full page scroll to just show on the homepage only.

Fullscreen scroll navigation that shows on the right hand side of yoursite:

- Details
- Written by Super User
- Category: Demo Info
- Hits: 1687
Top Tab Show:
This S5 Tab Show is published to the custom_1 position, each slide is a custom html module that is published to the s5_tabX positions. There are three layout options for this area, that are shown below. In Tab Show settings there is a field for a custom class, that class is set to "side_buttons". For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show
Slide1:
<div class="split_tab">
<div class="split_tab_left">
<h2 class="large_title">Technology <span class="highlight2_color">Meets</span> Design</h2>
<span class="large_title_sub">The Brand New Android LG Nexus</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed a massa sapien. Praesent non sem vitae tortor ornare dictum id sed eros. Morbi vehicula luctus finibus aliquet sed metus commodo, tempor hendrerit accumsan.
<br><br>
<a href="/regan/index.php/features-mainmenu-47/template-specific-features" class="readon readon_outline_white">Read More</a>
</div>
<div class="split_tab_right split_tab_bottom_img">
<img alt="" src="/regan/images/tab1.png">
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="split_tab_left">
<h2 class="large_title">Technology <span class="highlight2_color">Meets</span> Design</h2>
<span class="large_title_sub">The Brand New Android LG Nexus</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed a massa sapien. Praesent non sem vitae tortor ornare dictum id sed eros. Morbi vehicula luctus finibus aliquet sed metus commodo, tempor hendrerit accumsan.
<br><br>
<a href="/regan/index.php/features-mainmenu-47/template-specific-features" class="readon readon_outline_white">Read More</a>
</div>
<div class="split_tab_right split_tab_bottom_img">
<img alt="" src="/regan/images/tab1.png">
</div>
<div style="clear:both;height:0px;"></div>
</div>
Slide2:
<div class="centered_tab">
<h2 class="large_title">Fully <span class="highlight2_color">Responsive</span> Design</h2>
<span class="large_title_sub">This Template Is Fully Responsive - Resize Your Screen To See It In Action</span>
<a href="/regan/index.php/features-mainmenu-47/template-features/responsive-layout" class="readon readon_outline_white">Read More</a>
<div style="clear:both;height:0px;"></div>
</div>
<h2 class="large_title">Fully <span class="highlight2_color">Responsive</span> Design</h2>
<span class="large_title_sub">This Template Is Fully Responsive - Resize Your Screen To See It In Action</span>
<a href="/regan/index.php/features-mainmenu-47/template-features/responsive-layout" class="readon readon_outline_white">Read More</a>
<div style="clear:both;height:0px;"></div>
</div>
Slide3:
<div class="split_tab">
<div class="split_tab_left">
<h2 class="large_title">New <span class="highlight2_color">Smart</span> Watches</h2>
<span class="large_title_sub">The Latest Smartwear Is Looking Great</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed a massa sapien. Praesent non sem vitae tortor ornare dictum id sed eros. Morbi vehicula luctus finibus aliquet sed metus commodo, tempor hendrerit accumsan.
<br><br>
<a href="/regan/index.php/features-mainmenu-47/template-specific-features" class="readon readon_outline_white">Read More</a>
</div>
<div class="split_tab_right">
<img alt="" src="/regan/images/tab3.png">
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="split_tab_left">
<h2 class="large_title">New <span class="highlight2_color">Smart</span> Watches</h2>
<span class="large_title_sub">The Latest Smartwear Is Looking Great</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed a massa sapien. Praesent non sem vitae tortor ornare dictum id sed eros. Morbi vehicula luctus finibus aliquet sed metus commodo, tempor hendrerit accumsan.
<br><br>
<a href="/regan/index.php/features-mainmenu-47/template-specific-features" class="readon readon_outline_white">Read More</a>
</div>
<div class="split_tab_right">
<img alt="" src="/regan/images/tab3.png">
</div>
<div style="clear:both;height:0px;"></div>
</div>
Custom_2 Tab Show:
This S5 Tab Show is published to the custom_2 position, each slide is a custom html module that is published to the s5_tabX positions, the code for these positions is found below. This area intentionally hides on smaller screens. For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show
<div class="product_tab">
<a href="/regan/index.php/features-mainmenu-47/template-specific-features">
<div class="product_tab_text">
<h2 class="large_title"><span class="less_weight">New</span> Designs</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Aenean quis molli.
</div>
<img alt="" src="/regan/images/tab_headphones.png">
</a>
<div style="clear:both;height:0px;"></div>
</div>
<a href="/regan/index.php/features-mainmenu-47/template-specific-features">
<div class="product_tab_text">
<h2 class="large_title"><span class="less_weight">New</span> Designs</h2>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Aenean quis molli.
</div>
<img alt="" src="/regan/images/tab_headphones.png">
</a>
<div style="clear:both;height:0px;"></div>
</div>
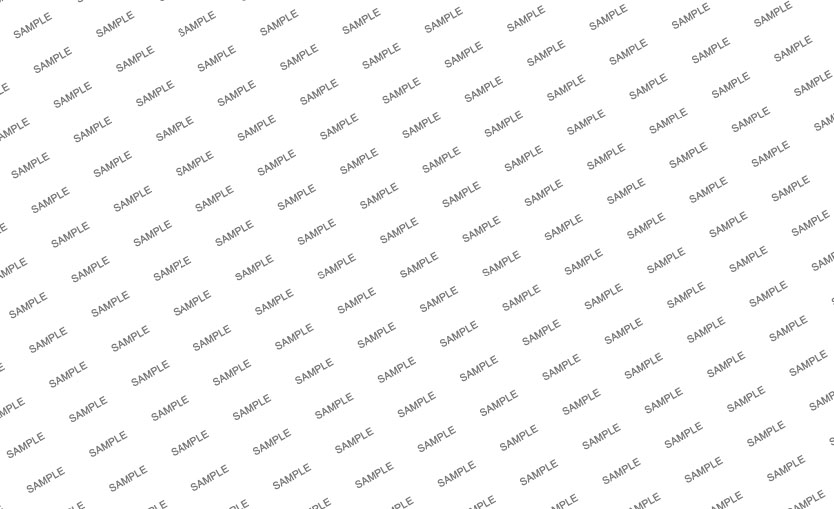
Stats:
This is a custom html module that is published to the custom_3 position. This area intentionally hides on smaller screens.
<ul class="ul_stats">
<li><span class="stats_icon"><i class="ion-ribbon-a"></i></span><div class="stats_text"><h3>Best Rated Customer Service</h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.</div></li>
<li><span class="stats_icon"><i class="ion-cube"></i></span><div class="stats_text"><h3>Free Delivery On Large Orders</h3>Quisque tristique auctor accumsan. Nulla luctus, quam ac gravida ultricies, tortor diam euismod velit, non venenatis est turpis eu magna.</div></li>
<li><span class="stats_icon"><i class="ion-android-cloud-circle"></i></span><div class="stats_text"><h3>Start of the Art Cloud Services</h3>In hac habitasse platea dictumst. In rutrum dui nisi. Fusce at porta ipsum. Mauris erat erat, vestibulum vestibulum consectetur eget, suscipit non sapient.</div></li>
</ul>
<li><span class="stats_icon"><i class="ion-ribbon-a"></i></span><div class="stats_text"><h3>Best Rated Customer Service</h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.</div></li>
<li><span class="stats_icon"><i class="ion-cube"></i></span><div class="stats_text"><h3>Free Delivery On Large Orders</h3>Quisque tristique auctor accumsan. Nulla luctus, quam ac gravida ultricies, tortor diam euismod velit, non venenatis est turpis eu magna.</div></li>
<li><span class="stats_icon"><i class="ion-android-cloud-circle"></i></span><div class="stats_text"><h3>Start of the Art Cloud Services</h3>In hac habitasse platea dictumst. In rutrum dui nisi. Fusce at porta ipsum. Mauris erat erat, vestibulum vestibulum consectetur eget, suscipit non sapient.</div></li>
</ul>
Watches and Text:
The watch picture in this area is a custom html module with just an image call that is published to the "left_top" position. The content is an article that is published to "featured" status in the article manager.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris placerat
iaculis dignissim. Nunc dictum lectus quam, eget congue augue varius nec.
Praesent iaculis dapibus ligula, vitae ultrices nisl varius vitae. Fusce quis
luctus erat. Ut vitae turpis sit amet nunc placerat tristique vel vel dui. Proin
semper risus vel mi blandit mollis. Fusce diam ante.
<br>
<ul class="checkmark_list">
<li><i class="ion-ios-checkmark"></i>Suspendisse ac felis aliquam, sollicitudin neque.</li>
<li><i class="ion-ios-checkmark"></i>Donec tincidunt finibus libero pulvinar lorem ipsum accumsan.</li>
<li><i class="ion-ios-checkmark"></i>Class aptent taciti sociosqu ad litora per conubia nostra.</li>
</ul>
<br>
<ul class="checkmark_list">
<li><i class="ion-ios-checkmark"></i>Suspendisse ac felis aliquam, sollicitudin neque.</li>
<li><i class="ion-ios-checkmark"></i>Donec tincidunt finibus libero pulvinar lorem ipsum accumsan.</li>
<li><i class="ion-ios-checkmark"></i>Class aptent taciti sociosqu ad litora per conubia nostra.</li>
</ul>
Large Products:
This is a custom html5 module that is published to the custom_4 position. This area intentionally hides on smaller screens. The Buy Now feature requires you to use S5 Snipcart.
<div class="large_products">
<div class="large_products_left">
<img alt="" src="/regan/images/ipads.png">
<div class="large_products_text">
<h3>iPad Ultimate Collection</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris placerat iaculis dignissim. Nunc dictum lectus quam, eget congue augue varius nec. Praesent iaculis dapibus ligula.
<br>
<a class="readon readon_outline_gray" href="/regan/index.php/sample-product-page">Read More</a>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="large_products_right">
<img alt="" src="/regan/images/camera.png">
<div class="large_products_text">
<h3>Nikon D-Series <span class="highlight2">$599</span></h3>
Nulla interdum mi in nulla varius, non consequat odio facilisis. Nullam in blandit tellus. Nam dictum, orci vel aliquam aliquet, nec.
<br>
<a href="#" class="button snipcart-add-item" data-item-id="1" data-item-name="Nikon Camera" data-item-price="599.00" data-item-url="http://www.shape5.com/demo/regan_tech/1" data-item-description="Nikon Camera">Buy Now</a>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="large_products_left">
<img alt="" src="/regan/images/ipads.png">
<div class="large_products_text">
<h3>iPad Ultimate Collection</h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris placerat iaculis dignissim. Nunc dictum lectus quam, eget congue augue varius nec. Praesent iaculis dapibus ligula.
<br>
<a class="readon readon_outline_gray" href="/regan/index.php/sample-product-page">Read More</a>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="large_products_right">
<img alt="" src="/regan/images/camera.png">
<div class="large_products_text">
<h3>Nikon D-Series <span class="highlight2">$599</span></h3>
Nulla interdum mi in nulla varius, non consequat odio facilisis. Nullam in blandit tellus. Nam dictum, orci vel aliquam aliquet, nec.
<br>
<a href="#" class="button snipcart-add-item" data-item-id="1" data-item-name="Nikon Camera" data-item-price="599.00" data-item-url="http://www.shape5.com/demo/regan_tech/1" data-item-description="Nikon Camera">Buy Now</a>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Product Tab Show:
This S5 Tab Show is published to the bottom_row1_1 position, each slide is a custom html module that is published to the s5_tabX positions, the code for these products is found below. The Buy Now feature requires you to use S5 Snipcart. For setup instructions for S5 Tab Show please visit: http://www.shape5.com/documentation/Joomla/Extensions/S5-Tab-Show
<div class="tab_products">
<div class="tab_product">
<div class="tab_product_inner" style="min-height: 408px;">
<div class="tab_product_top">
<img alt="" src="/regan/images/tab_product6.png">
</div>
<div class="tab_product_bottom">
<h3>LG Nexus Phone Refurb</h3>
<div class="tab_product_price">
$149.99
</div>
</div>
<div class="tab_product_button">
<div class="tab_product_button_inner">
<a data-item-description="Sample Product 6" data-item-url="http://www.shape5.com/demo/regan_tech/6" data-item-price="149.99" data-item-name="Sample Product 6" data-item-id="6" class="button snipcart-add-item" href="#">Buy Now</a>
</div>
</div>
</div>
</div>
<div class="tab_product">
<div class="tab_product_inner" style="min-height: 408px;">
<div class="tab_product_top">
<img alt="" src="/regan/images/tab_product7.png">
</div>
<div class="tab_product_bottom">
<h3>iPhone 6s With Siri</h3>
<div class="tab_product_price">
$299.99
</div>
</div>
<div class="tab_product_button">
<div class="tab_product_button_inner">
<a data-item-description="Sample Product 7" data-item-url="http://www.shape5.com/demo/regan_tech/7" data-item-price="299.99" data-item-name="Sample Product 7" data-item-id="7" class="button snipcart-add-item" href="#">Buy Now</a>
</div>
</div>
</div>
</div>
<div class="tab_product">
<div class="tab_product_inner" style="min-height: 408px;">
<div class="tab_product_top">
<img alt="" src="/regan/images/tab_product8.png">
</div>
<div class="tab_product_bottom">
<h3>Samsung Galaxy S7</h3>
<div class="tab_product_price">
$249.99
</div>
</div>
<div class="tab_product_button">
<div class="tab_product_button_inner">
<a data-item-description="Sample Product 8" data-item-url="http://www.shape5.com/demo/regan_tech/8" data-item-price="249.99" data-item-name="Sample Product 8" data-item-id="8" class="button snipcart-add-item" href="#">Buy Now</a>
</div>
</div>
</div>
</div>
<div class="tab_product">
<div class="tab_product_inner" style="min-height: 408px;">
<div class="tab_product_top">
<img alt="" src="/regan/images/tab_product9.png">
</div>
<div class="tab_product_bottom">
<h3>New HTC DEsire 626</h3>
<div class="tab_product_price">
$129.99
</div>
</div>
<div class="tab_product_button">
<div class="tab_product_button_inner">
<a data-item-description="Sample Product 9" data-item-url="http://www.shape5.com/demo/regan_tech/9" data-item-price="129.99" data-item-name="Sample Product 9" data-item-id="9" class="button snipcart-add-item" href="#">Buy Now</a>
</div>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="tab_product">
<div class="tab_product_inner" style="min-height: 408px;">
<div class="tab_product_top">
<img alt="" src="/regan/images/tab_product6.png">
</div>
<div class="tab_product_bottom">
<h3>LG Nexus Phone Refurb</h3>
<div class="tab_product_price">
$149.99
</div>
</div>
<div class="tab_product_button">
<div class="tab_product_button_inner">
<a data-item-description="Sample Product 6" data-item-url="http://www.shape5.com/demo/regan_tech/6" data-item-price="149.99" data-item-name="Sample Product 6" data-item-id="6" class="button snipcart-add-item" href="#">Buy Now</a>
</div>
</div>
</div>
</div>
<div class="tab_product">
<div class="tab_product_inner" style="min-height: 408px;">
<div class="tab_product_top">
<img alt="" src="/regan/images/tab_product7.png">
</div>
<div class="tab_product_bottom">
<h3>iPhone 6s With Siri</h3>
<div class="tab_product_price">
$299.99
</div>
</div>
<div class="tab_product_button">
<div class="tab_product_button_inner">
<a data-item-description="Sample Product 7" data-item-url="http://www.shape5.com/demo/regan_tech/7" data-item-price="299.99" data-item-name="Sample Product 7" data-item-id="7" class="button snipcart-add-item" href="#">Buy Now</a>
</div>
</div>
</div>
</div>
<div class="tab_product">
<div class="tab_product_inner" style="min-height: 408px;">
<div class="tab_product_top">
<img alt="" src="/regan/images/tab_product8.png">
</div>
<div class="tab_product_bottom">
<h3>Samsung Galaxy S7</h3>
<div class="tab_product_price">
$249.99
</div>
</div>
<div class="tab_product_button">
<div class="tab_product_button_inner">
<a data-item-description="Sample Product 8" data-item-url="http://www.shape5.com/demo/regan_tech/8" data-item-price="249.99" data-item-name="Sample Product 8" data-item-id="8" class="button snipcart-add-item" href="#">Buy Now</a>
</div>
</div>
</div>
</div>
<div class="tab_product">
<div class="tab_product_inner" style="min-height: 408px;">
<div class="tab_product_top">
<img alt="" src="/regan/images/tab_product9.png">
</div>
<div class="tab_product_bottom">
<h3>New HTC DEsire 626</h3>
<div class="tab_product_price">
$129.99
</div>
</div>
<div class="tab_product_button">
<div class="tab_product_button_inner">
<a data-item-description="Sample Product 9" data-item-url="http://www.shape5.com/demo/regan_tech/9" data-item-price="129.99" data-item-name="Sample Product 9" data-item-id="9" class="button snipcart-add-item" href="#">Buy Now</a>
</div>
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
S5 Mailchimp:
This area uses the S5 Mailchimp extension, and does not require any custom code. The text is defined in the module's backend and the background of this area is controlled under the Main / Layout tab of the template configuration. It is published to the bottom_row2_2 position and uses the classes "big_title white centered".
Watch Overview:
This is a custom html module that is published to the custom_5 position.
<div class="product_overview">
<div class="product_overview_left">
<div class="product_overview_item">
<div class="product_overview_highlight_icon1">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Responsive Design</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.
</div>
</div>
<div class="product_overview_item">
<div class="product_overview_highlight_icon2">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Dozens of Positions</span>
Nullam laoreet velit ut mi rutrum maximus. Vivamus nec augue quis lorem feugiat congue. Fusce id magna vitae turpis hendrerit aliquam congue quis.
</div>
</div>
<div class="product_overview_item">
<div class="product_overview_highlight_icon3">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Vertex4 Framework</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.
</div>
</div>
</div>
<div class="product_overview_middle">
<img alt="" src="/regan/images/bottom_watch.png">
</div>
<div class="product_overview_right">
<div class="product_overview_item">
<div class="product_overview_highlight_icon1">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Easy Configuration</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.
</div>
</div>
<div class="product_overview_item">
<div class="product_overview_highlight_icon2">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Google Fonts</span>
Nullam laoreet velit ut mi rutrum maximus. Vivamus nec augue quis lorem feugiat congue. Fusce id magna vitae turpis hendrerit aliquam congue quis.
</div>
</div>
<div class="product_overview_item">
<div class="product_overview_highlight_icon3">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Custom Colors</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<div class="product_overview_left">
<div class="product_overview_item">
<div class="product_overview_highlight_icon1">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Responsive Design</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.
</div>
</div>
<div class="product_overview_item">
<div class="product_overview_highlight_icon2">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Dozens of Positions</span>
Nullam laoreet velit ut mi rutrum maximus. Vivamus nec augue quis lorem feugiat congue. Fusce id magna vitae turpis hendrerit aliquam congue quis.
</div>
</div>
<div class="product_overview_item">
<div class="product_overview_highlight_icon3">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Vertex4 Framework</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.
</div>
</div>
</div>
<div class="product_overview_middle">
<img alt="" src="/regan/images/bottom_watch.png">
</div>
<div class="product_overview_right">
<div class="product_overview_item">
<div class="product_overview_highlight_icon1">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Easy Configuration</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.
</div>
</div>
<div class="product_overview_item">
<div class="product_overview_highlight_icon2">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Google Fonts</span>
Nullam laoreet velit ut mi rutrum maximus. Vivamus nec augue quis lorem feugiat congue. Fusce id magna vitae turpis hendrerit aliquam congue quis.
</div>
</div>
<div class="product_overview_item">
<div class="product_overview_highlight_icon3">
<i class="ion-android-star"></i>
</div>
<div style="overflow:hidden">
<span class="product_overview_title">Custom Colors</span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer et laoreet metus. Lorem ipsum alet amet integer leas singe lorem aenean quis molli.
</div>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
Bottom Info:
This is a custom html module that is published to the custom_6 position. Ion Icons must be enabled for the social icons to work.
<div class="bottom_info">
<img alt="" src="/regan/images/bottom_logo.png">
<div class="bottom_info_text">
<br>
124 Meyer Street, Bigtownville, CO 52173
<br>
555-555-5555
<br>
<a href="/regan/" class="bottom_info_email">contact@regantech.com</a>
<div class="bottom_info_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-pinterest"></a>
<a class="social_icon ion-social-linkedin"></a>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
<img alt="" src="/regan/images/bottom_logo.png">
<div class="bottom_info_text">
<br>
124 Meyer Street, Bigtownville, CO 52173
<br>
555-555-5555
<br>
<a href="/regan/" class="bottom_info_email">contact@regantech.com</a>
<div class="bottom_info_social">
<a class="social_icon ion-social-facebook"></a>
<a class="social_icon ion-social-twitter"></a>
<a class="social_icon ion-social-googleplus"></a>
<a class="social_icon ion-social-pinterest"></a>
<a class="social_icon ion-social-linkedin"></a>
</div>
</div>
<div style="clear:both;height:0px;"></div>
</div>
S5 Masonry:
This module is published to top_row1_1 position with the class "split_title", and does not use any custom html. The images are defined as the article's intro image in the settings of the article.
- Details
- Written by Super User
- Category: Demo Info
- Hits: 523