- Details
- Written by Super User
- Category: Demo Info
- Hits: 448
- 01Download the installation package from our download section.
- 02Once the download is complete go to the backend of Joomla.
- 03Navigate through your menu system to Extensions/Extensions Manager.
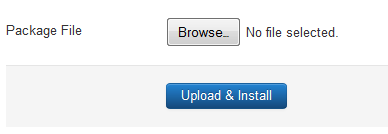
- 04Once at the installation screen click the browse button and navigate to where you downloaded the template file.
- 05Once you have the file selected click 'Upload File and Install'
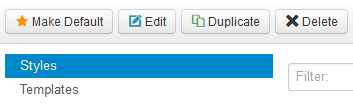
- 06Navigate through your menu system to Extensions/Template Manager.
- 07Find the radio button next to the newly installed template.
- 08Click on the Default button at the top right of the screen and you're done!


The template is now installed, now let's set it as the default template:

- Details
- Written by Super User
- Category: Demo Info
- Hits: 697
Javascript Version


CSS Version Default


CSS Version 1


CSS Version 2


CSS Version 3

Example Slide
This is dummy text. You can add any
text or html markup here.
CSS Version 4

Example Slide
This is dummy text. You can add any
text or html markup here.
CSS Version 5
Example Title

Example Title

CSS Version 6
Example Title

Example Title

CSS Version 7
CSS Version 8


CSS Version 9


CSS Version 10


I like what I see! I want to JOIN TODAY.
- Details
- Written by Super User
- Category: Demo Info
- Hits: 728
1. Search Setup

- Simply publish a search module to the custom_2 position.
2. Column Menu Setup

- Publish any menu module to the main body module positions on your site.
- There should be no menu style suffixes applied under advanced parameters.
- The menu style should be set to list.
3. Bottom Menu Setup

- Publish any menu to the 'bottom_menu' position.
- There are no menu style suffixes applied under advanced parameters.
- The menu style should be set to list